所谓版式设计,表面上看,它是对图文的编排组合,实际上,它是美化信息的一种能力,是视觉传达的基础,所以版式设计也是设计师必须掌握的基本功之一。以下案例均是来自Behance上优秀设计师的作品,帮助您了解最近比较流行的版式技巧、设计趋势。
1
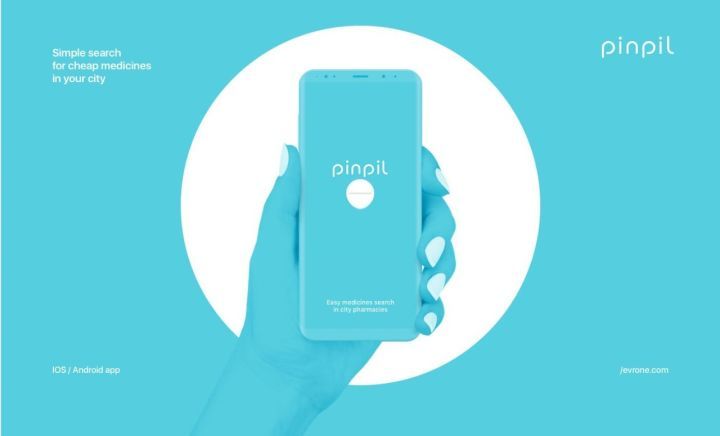
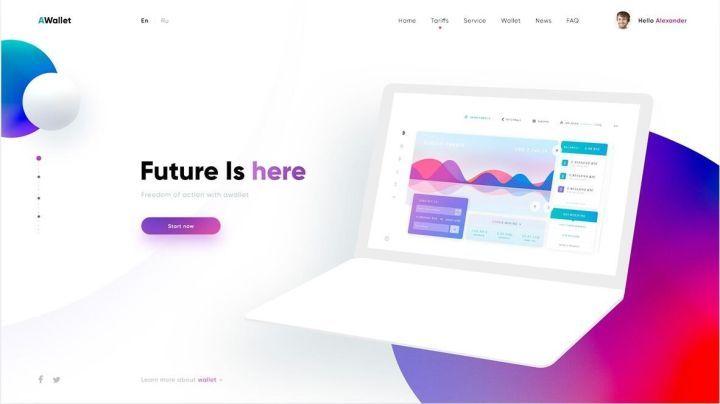
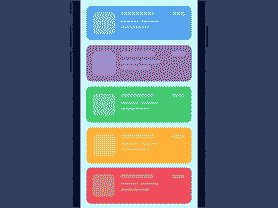
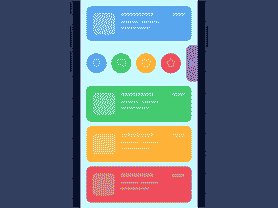
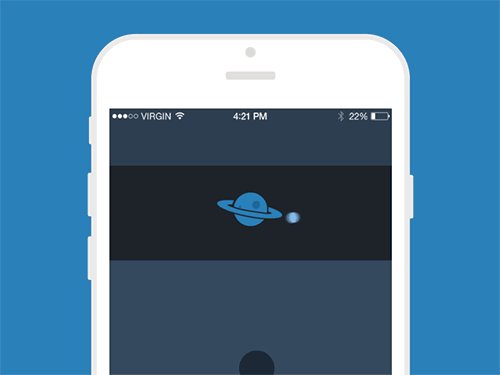
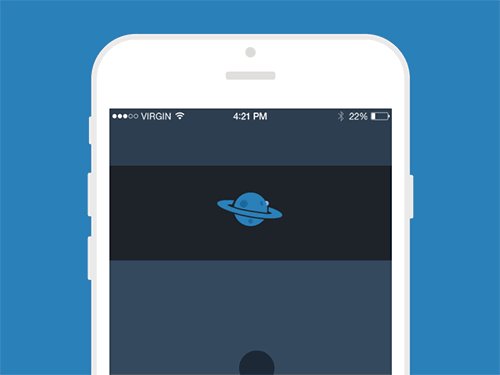
将核心元素放大摆在最醒目的位置
无论是网页设计,还是海报设计,保持视觉的集中、主题的突出都很有必要,把核心元素拉大置于版面的中央就是一个很简单但很有效的方法,最好把主体的颜色与背景颜色使用同一色系。






5
文字云与摄影作品的结合
大段的文字或者文字云和摄影作品之间的契合,总是让人觉得逼格很高,不信看看这些案例吧!



7
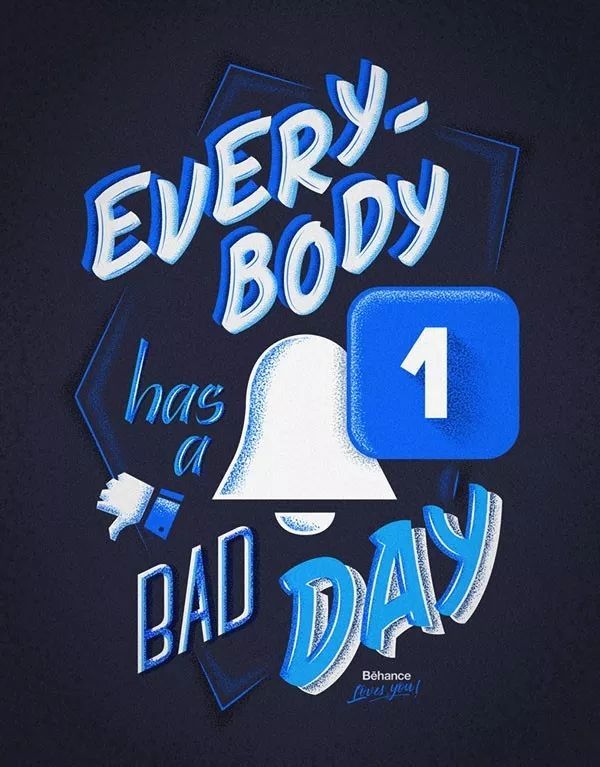
设计字体DIY
我们为什么要做字体设计![]() ?首先是因为版权问题,做商业设计的时候,可能并没有拥有那么多版权的字体可以使用,为了避免版权纠纷,就需要自己亲自设计字体。
?首先是因为版权问题,做商业设计的时候,可能并没有拥有那么多版权的字体可以使用,为了避免版权纠纷,就需要自己亲自设计字体。
不过最重要的是需要通过设计师的加工,使字体更符合设计等需求,增加设计等吸引力与感染力,这是很多字库字体所不具备的。


 首页
首页  商标设计公司
商标设计公司  商标设计
商标设计  vi设计
vi设计  商标注册公司
商标注册公司  网站制作
网站制作  版权保护
版权保护  关于三文
关于三文 





 1704
1704  2021-05-27 11:58:11
2021-05-27 11:58:11  设计趋势
设计趋势  三文品牌
三文品牌  平面设计
平面设计 

 芯片logo设计-京东方品牌logo设计
芯片logo设计-京东方品牌logo设计
 英国汽车共享平台HiyaCar启用新LOGO
英国汽车共享平台HiyaCar启用新LOGO
 证券logo设计-兴业证券品牌logo设计
证券logo设计-兴业证券品牌logo设计
 人寿logo设计-华汇人寿品牌logo设计
人寿logo设计-华汇人寿品牌logo设计
 商标设计logo一般多少钱?
商标设计logo一般多少钱? 









.jpg)














